Erfahrene Experten für Wireframing wissen, dass die Erstellung von Wireframes weit mehr ist als nur das Skizzieren von Seitenlayouts. Für fortgeschrittene Benutzer, die komplexe Designaufgaben meistern müssen, erfordert Wireframing eine tiefere Herangehensweise und den Einsatz spezieller Techniken. In diesem Artikel werden Ihnen einige dieser fortgeschrittenen Strategien vorstellen, die Ihnen dabei helfen werden, Ihre Designprozesse zu optimieren und Ihre Projekte auf ein neues Level zu heben.
Was ist fortgeschrittenes Wireframing?
Fortgeschrittenes Wireframing geht weit über das einfache Skizzieren von Seitenlayouts hinaus. Es ist eine vertiefte Herangehensweise, die sich auf die Funktionalität und Benutzerinteraktion konzentriert, anstatt nur auf das visuelle Design. Fortgeschrittene Wireframing Techniken umfassen den Einsatz interaktiver Prototypen, das Denken in Nutzungsszenarien, iteratives Testen und Verfeinern sowie den Einsatz leistungsfähiger Wireframing Tools, um Wireframes für Websites zu erstellen. Ziel ist es, komplexe Design Herausforderungen zu meistern und den Benutzern ein nahtloses, intuitives Erlebnis zu bieten. Fortgeschrittenes Wireframing erfordert ein tieferes Verständnis der Benutzerinteraktionen und eine kontinuierliche Optimierung des Designprozesses.
Tipps für fortgeschrittenes Wireframing
- Fokus auf Funktionalität: Anstatt sich auf das visuelle Design zu konzentrieren, sollten Sie sich auf die Interaktion von Benutzern mit dem Produkt beschäftigen. Identifizieren Sie die wichtigsten Funktionen und Interaktionen und konzentrieren Sie sich darauf, diese so effizient und intuitiv wie möglich zu gestalten.
- Nutzung interaktiver Prototypen: Statische Wireframes sind zwar ein guter Ausgangspunkt, aber um die Benutzerfreundlichkeit wirklich zu testen, sollten Sie interaktive Prototypen erstellen. So können Sie die Reaktionen und das Verhalten der Benutzer beobachten und Ihre Designs entsprechend anpassen.
- In Szenarien denken: Anstatt sich nur auf einzelne Seiten oder Bildschirme zu konzentrieren, sollten Sie Ihre Wireframes in größeren Zusammenhängen und Nutzungsszenarien sehen. Wie wirken die verschiedenen Elemente und Interaktionen zusammen, um dem Benutzer ein nahtloses Erlebnis zu bieten?
- Iteratives Arbeiten: Wireframing ist ein iterativer Prozess. Erstellen Sie nicht nur eine endgültige Version, sondern testen und verfeinern Sie verschiedene Designs kontinuierlich. So können Sie verschiedene Fokuspunkte testen und sicherstellen, dass sie den Bedürfnissen Ihrer Nutzer entsprechen.
- Nutzung Tools für fortgeschrittenes Wireframing: Anstatt auf einfache Zeichenwerkzeuge zu setzen, sollten Sie leistungsfähige Wireframing-Tools wie InVision, Figma oder Adobe XD verwenden. Diese bieten Ihnen fortgeschrittene Funktionen wie Interaktivität, Kommentarfunktionen und Übergänge zwischen Bildschirmen.
- Arbeiten im Team: Wireframing ist nicht nur eine Aufgabe für Designer. Binden Sie Entwickler, Produktmanager und andere Stakeholder in den Prozess ein, um sicherzustellen, dass alle Perspektiven berücksichtigt werden.
- Kontinuierliches Testen mit Benutzern: Holen Sie regelmäßig Feedback von echten Benutzern ein, um Ihre Wireframes zu validieren und zu verbessern. Beobachten Sie, wie diese mit Ihren Prototypen interagieren und passen Sie Ihre Designs entsprechend an.
Fortgeschrittene Wireframing Techniken in Word
Word bietet einige nützliche Funktionen für Advanced Wireframing, die fortgeschrittene Benutzer für ihre Designprozesse nutzen können.
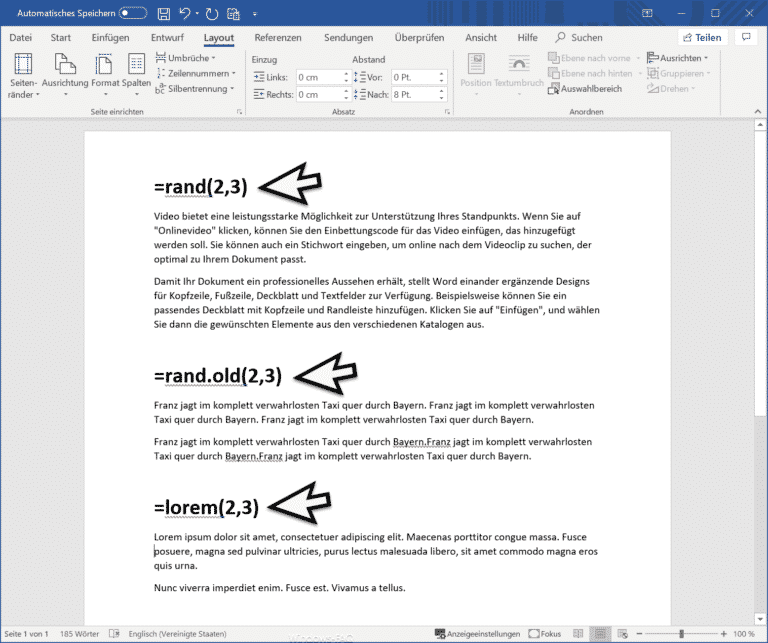
- Verwendung von Shapes und Textfeldern: Mit den integrierten Formen und Textfeldern können Sie schnell und einfach Seitenelemente skizzieren und anordnen.
- Nutzung von Ebenen: Durch das Arbeiten mit Ebenen können Sie verschiedene Versionen oder Iterationen Ihres Wireframes übereinander legen und vergleichen.
- Erstellen von interaktiven Prototypen: Mithilfe von Verknüpfungen zwischen Seiten können Sie in Word einfache, interaktive Prototypen erstellen, um die Benutzerinteraktion zu testen.
- Exportieren in andere Formate: Wenn Sie Ihre Wireframes in andere Tools wie Figma oder Adobe XD überführen möchten, können Sie sie direkt aus Word heraus als Bild- oder PDF-Dateien exportieren.
Egal ob Sie fortgeschrittene Wireframing Tools oder die Funktionen von Word nutzen – der Schlüssel liegt darin, Ihren Designprozess kontinuierlich zu verfeinern und Ihre Wireframes so zu gestalten, dass sie Ihren Benutzern ein nahtloses und intuitives Erlebnis bieten. Mit den richtigen Techniken und einer iterativen Vorgehensweise können Sie selbst die komplexesten Design Herausforderungen meistern.


































Neueste Kommentare