Größer ist besser – eine altbekannte Redewendung, die im Bereich der Bildschirme immer mehr an Kontur annimmt. Gemeint sind nicht die größer werdenden Bildschirme der Smartphones, sprich die Diagonale, sondern die höhere Auflösung.
Breite × Höhe – was die Bezeichnungen für Kunden bedeuten
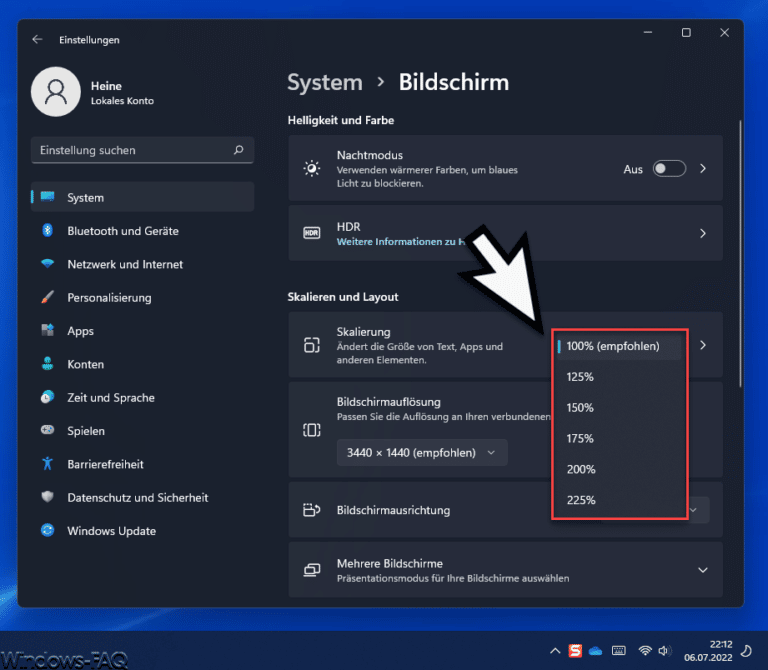
Beim Kauf eines neuen Displays orientieren sich Verbraucher meist an der Displayauflösung, die in den vergangenen Jahren immer größer geworden ist. Je nach Displaydiagonale besitzen die meisten Monitore die Auflösung 1.920 × 1.080 Pixel, Full HD genannt. Beim Shoppen im Internet wird allerdings klar, dass es neue Bezeichnungen gibt. UHD ist einer dieser Terme, der unter anderem bei arlt.com zu finden ist. Der Onlineshop verkauft die neusten Ultra-HD-Monitore bekannter Hersteller, die mit einer noch höheren Auflösung werben. Einige dieser im Onlineshop erhältlichen Monitore haben eine Auflösung von 3.840 × 2.160 Pixel, doppelt so hoch wie Full HD. Verbraucher stellen sich berechtigterweise die Frage, ob sich die Investition in die höhere Auflösung lohnt.
Retina-Display: Wie die Revolution der Auflösungen begann
Apple hat der miekrigen Bildschirmauflösung den Kampf angesagt, als das Unternehmen aus Cupertino mit seiner Retina-Revolution begonnen hat. Erstmals im MacBook Pro der elften Generation (im Jahr 2012) eingeführt ist die hohe Auflösung mittlerweile in fast allen Geräten von Apple zu finden. Das 15 Zoll MacBook Pro besitzt eine Auflösung von 2.880 x 1.800 Pixel. Bis zur Einführung des MacBook Pros waren weitaus niedrige Auflösung die Norm, selbst 1080p-Displays waren eher die Ausnahme. Heute ist das Retina-Display im MacBook Pro, iPad, iPhone und nun auch dem iMac zu finden.
Apple selbst bezeichnet Retina-Displays als Bildschirme, die eine so hohe Pixeldichte aufweisen, dass das menschliche Auge aus einem bestimmten Abstand einzelne Pixel nicht identifizieren kann.
Die nachfolgende Tabelle zeigt die verschiedenen Bildschirmauflösungen und Angaben zu den Pixeln pro Zoll:
| Produkt | Pixel pro Zoll | Auflösung in Pixel |
|---|---|---|
| iPhone 6 Plus | 401 | 1920 × 1080 |
| iPhone 6 | 326 | 1334 × 750 |
| iPhone 5, 5c, 5s; iPod touch 5. Gen. | 326 | 1136 × 640 |
| iPhone 4; 4s, iPod touch 4. Gen. | 326 | 960 × 640 |
| iPad mini 2./3. Gen. | 326 | 2048 × 1536 |
| iPad 3./4. Gen.; iPad Air 2. Gen | 264 | 2048 × 1536 |
| MacBook Pro Retina 15″ | 220 | 2880 × 1800 |
| MacBook Pro Retina 13″ | 227 | 2560 × 1600 |
| iMac Retina 5K Display 27″ | 217 | 5120 × 2880 |
Aus dieser Tabelle lässt sich leicht ablesen, dass die Pixeldichte (ppi) mit größer werdendem Display kleiner wird, da es schwieriger ist, ein hochauflösendes Display mit großer Diagonale herzustellen. Gleichzeitig muss die Pixeldichte bei großen Displays nicht so groß sein, und zwar aus folgendem Grund: Apple hat die ideale Pixeldichte für jede Displaygröße berechnet. Benutzer eines iMac zum Beispiel sitzen weiter von ihrem Gerät entfernt als ein iPhone-Nutzer sein Smartphone in der Hand hält. Deshalb reicht eine kleinere Pixeldichte aus, damit alle Elemente für das Auge scharf bleiben.
Das WWW hinkt hinterher: Der Nachteil hochauflösender Bildschirme
Hohe Auflösungen sind schön und gut. Doch der Alltag hat bewiesen, dass die hohe Auflösung auch einen Nachteil haben kann. Die ersten Besitzer des MacBook Pros mit Retina-Display mussten dies auf eigener Haut erfahren. Viele Apps waren zum Zeitpunkt der Produkteinführung nicht auf die hohe Auflösung optimiert. Zahlreiche Apps, ihre Icons und Elemente waren pixelig und schlichtweg unschön anzusehen. Bis heute gibt es zahlreiche Webseiten, die Grafiken und Bilder verwenden, welcher von niedriger Auflösung sind. All diese Bilder zu ersetzen, ist eine Aufgabe, die schlichtweg nicht praktikabel ist.
Der Lösungsansatz des modernen Webs lautet, Bilder nicht mehr zu verwenden. Statt Bildern im Format JPG, PNG, WebP und Co. sollen nun Grafiken zum Einsatz kommen, die sich der Bildschirmauflösung automatisch anpassen (skalieren). Die Rede ist von Scalable Vector Graphics (SVG). Die Technologie selbst ist seit geraumer Zeit verfügbar. Dennoch nutzt sie kaum jemand, weil sie
- nur von modernen Browsern problemlos unterstützt wird,
- kein User ein passendes Plug-in installieren möchte und
- sich viele Webdesigner nicht damit auskennen.
Das größte Hindernis ist der erste Punkt: Nach wie vor nutzen viele Menschen, der Großteil um genau zu sein, veraltete Browser, die SVGs nicht darstellen können.
Zukunftsmusik: Hochauflösende Displays sollten die Norm sein
Aller Nachteile zu trotz sind hochauflösende Displays die Zukunft. Wer ein hochauflösendes Display genutzt hat, wird mit Sicherheit nicht mehr zu einem Gerät mit niedriger Auflösung wechseln wollen. Texte und Bilder sind, wenn korrekt zur Verfügung gestellt, unglaublich scharf. Sie lassen sich leichter ansehen und beanspruchen die Augen weitaus weniger. Immer beliebter wird die WQHD Auflösung mit 2560 x 1440 Bildpunkten.
Hochauflösende Monitore, wie die des iMac von Apple oder dem aktuell vorgestellten 5K-Monitor von Dell, haben aber auch einen Nachteil: Die billigen Geräte protzen zwar mit einer beachtlichen Auflösung, sie schwächeln aber im Bereich Bildwiederholfrequenz, welche in Hertz (Hz) angegeben wird. Die Bildwiederholfrequenz ist mindestens genauso wichtig wie die Bildschirmauflösung. Hier gilt nur eine Regel: Höher ist besser. Je höher die Bildwiederholrate, desto flüssiger werden Videos und Animationen dargestellt. Ab etwa 30 Bildern pro Sekunde (fps) sieht der Mensch ein flüssiges Bild und kann diese nicht zwischen Einzelbildern unterscheiden. Je höher die fps, desto flüssiger wirkt die Animation oder das Videomaterial. Gerade bei schnellem Bildmaterial, Fußball oder Computerspielen zum Beispiel, sorgen niedrige Bildwiederholraten für Unschärfe und Verwischungseffekte.






























Neueste Kommentare